Experiments with Web Audio and Bovine Levitation
11 Mar 2016
Coinciding with a doodle celebrating Theremin virtuoso Clara Rockmore's 105th birthday yesterday, Google unveiled Chrome Music Lab, a collection of applications for exploring sound and music built using the Web Audio API.
You can read about the music lab on the Chrome blog and the lab itself is available at g.co/musiclab.
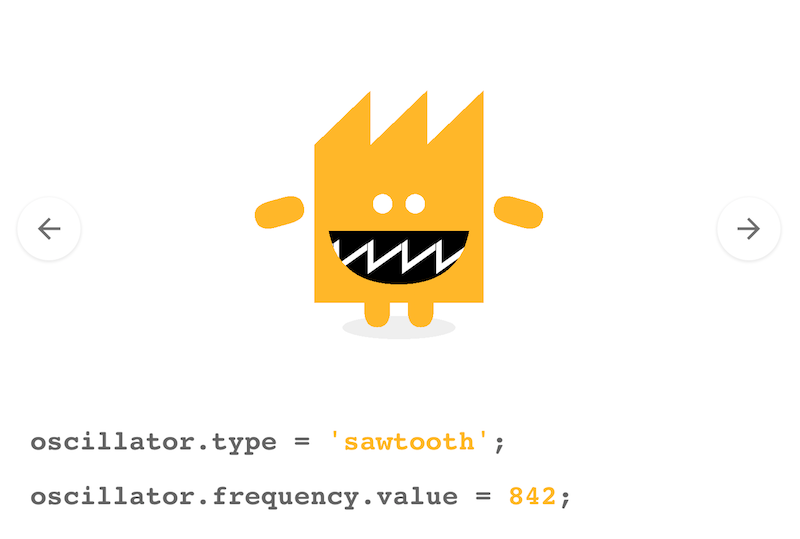
 One of the experiments from Chrome Music Lab demonstrates wave shape and frequency.
One of the experiments from Chrome Music Lab demonstrates wave shape and frequency.
The project was launched in support of Music In Our Schools Month, which was started way back in the pre-Internet days of 1973 to raise awareness about the importance of music education in schools.
Music education is a great use case for Web Audio given the broad accessibility of browsers and affordability of Chromebooks compared to more specialized software and hardware. (Soundtrap, a browser-based music production application that uses the Web MIDI and Audio APIs, makes educational use a focus, presumably for these reasons.)
Beyond being fun and creative learning tools, the source code for all of the Chrome Music Lab experiments is available on GitHub at github.com/googlecreativelab/chrome-music-lab.
Not only are the experiments open source but they're built using other open source code including Tone.js, a framework for building Web Audio apps for the browser. The README for Tone.js has a bunch of links to example apps built using it. One such app is Jazz Computer by Yotam Mann, one of the developers who worked on the Chrome Music Lab project, too. It's very colorful.
 Jazz Computer was built using Tone.js
Jazz Computer was built using Tone.js
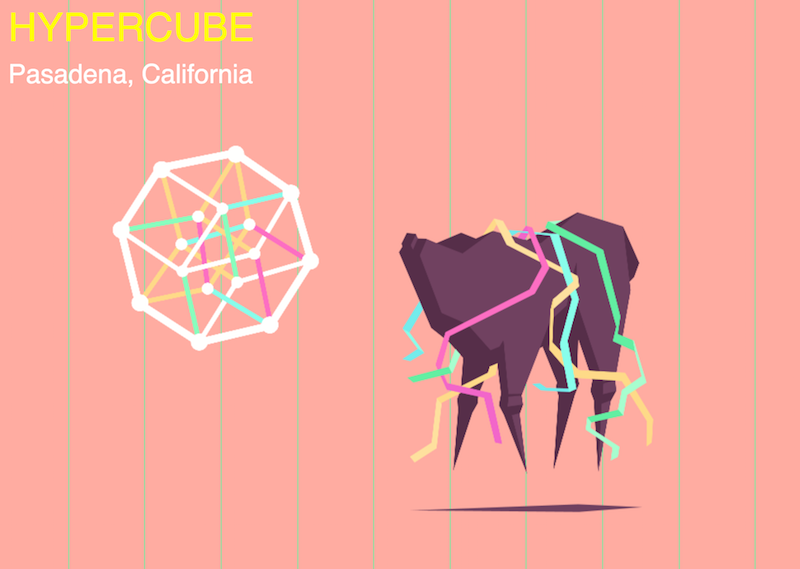
There's also Hypercube, which looks like a sort of ferris wheel next to a levitating, headless cow covered in party streamers.
 What does this look like to you?
What does this look like to you?
In any event, it's cool to see Google supporting Music In Our Schools Month and creative apps like these that challenge our expectations of what can be done in the browser.